]After Ordering Your Profile
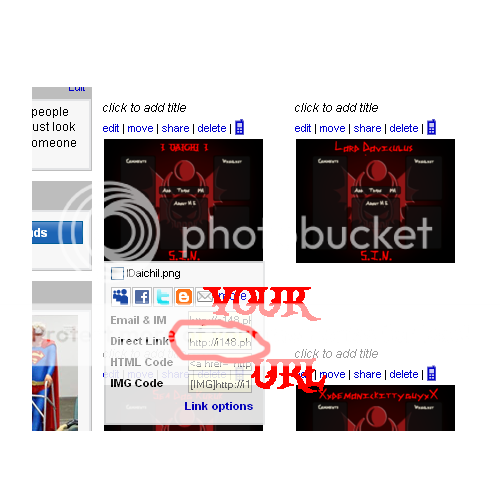
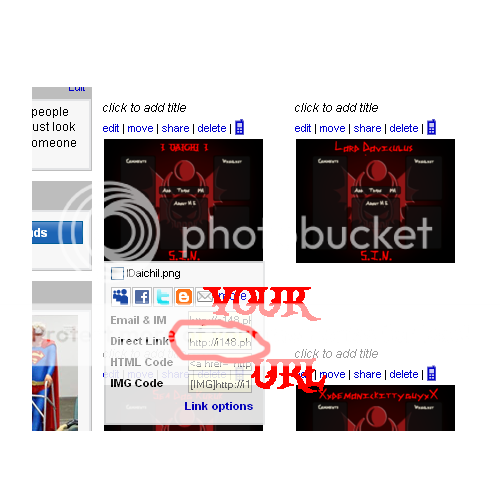
Check And look For you Profile in the link below find the picture with your name on it
X
To get Your URL Go To The Direct Link And Copy it

After Doing so put it in this code below best if you copy this on to a not pad and make the changes there
Find Where It Says ENTER URL HERE and delete that and replace with your url
*Design And Coding by Tylor Toope (demonic lemon) Please do not steal or edit this without asking
#content #main, #about, #journal, #friends, #multimedia, #comments, #signature{height: auto;}
html{
scrollbar-arrow-color: none;
scrollbar-track-color: none;
scrollbar-face-color: none;
scrollbar-highlight-color: none;
scrollbar-3dlight-color: none;
scrollbar-darkshadow-color: none;
scrollbar-shadow-color: none;
}
#site a:visited {color:#333333; font-weight:none;
text-decoration:none;}
#site a:hover {color:#FFFFFF; font-weight:none; text-decoration:blink;}
#site a:active {color:#FFFFFF; font-weight:none; text-decoration:none;}
#site a:link {color:#FFFFFF; font-weight: none; text-decoration:none;}
#site{margin-left: auto; margin-right: auto; width: 1000px;}
body
{
background-color: #000000;
background-repeat: no-repeat;
}
#content
{
background-color: #000;
background-image:url(ENTER URL HERE);
top center: no-repeat;
border: none;
position:relative;
margin-top:50px;
margin-left:100px;
width: 840px;
height: 680px;
}
#comments h2, #profile .items, #profile H2, #interests,#signature, #signature h2, #about h2, #journal, #journal h2, #profile .caption, #friends, #friends h2, #signature, #signature h2, #about h2, #multimedia h2 {display:none;}
#about
{
overflow-x:hidden;
overflow-y:auto;
margin-top: 380px;
margin-left: 70px;
width: 245px;
height: 222px;
color:#ffffff;
font-size: 11px;
text-align:center;
font-family:arial;
background:transparent;
border: none;
scrollbar-face-color: #000000;
scrollbar-shadow-color: #000000;
scrollbar-highlight-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #000000;
}
#about .links
{text-align: left;font: tahoma;font-color:#666666; font-size: 9px; }
#comments
{
background:transparent;
top left no-repeat;
position: relative;
top: 150px;
margin-left: -145px;
font-family:arial;
font-size: 11px;
scrollbar-arrow-color: #000000;
scrollbar-track-color: #FFFFFF;
scrollbar-face-color: #000000;
scrollbar-highlight-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-shadow-color: #000000;
}
#comments
{font-family:tahoma; font-size: 9px; color: #000000; font-weight: normal; text-decoration: none;
letter-spacing: 0px; text-transform: lowercase; padding: 0px; line-height: 10px;}
#comments
{
overflow: auto; overflow-x: hidden;height: 475px; width: 186px; position: absolute;
}
#comments .caption, #comments .caption2
{margin-bottom: 5px;}
#comments .links
{text-align: left;font: tahoma;font-color:#000000; font-size: 9px; width:80px;}
#comments .caption:before, #comments .caption:after, #comments .caption2:before,
#comments
.caption2:after
{display:none;}
#comments dl dt.avatar, #comments dl dt.avatar2
{display: none;}
#comments .caption
{
background:none;
width: 120px;
margin-left: 0px;
min-height: 70px;
top left no-repeat;
border:none;
border-left: none;
border-right:none;
border-top: solid #666666 1px;
color: #FFFFFF;
filter: alpha(opacity=80); opacity: .8;
}
.caption .message,.caption2 .message {background:transparent;}
#comments .caption2
{
background:none;
width: 120px;
margin-left: 0px;
min-height: 70px;
top left no-repeat;
border:none;
border-left: none;
border-right:none;
border-top: solid #666666 1px;
color: #FFFFFF;
filter: alpha(opacity=80); opacity: .8;
}
.caption .message
{
position: relative;
top left no-repeat;
border-left:0px;
border-right:0px;
font-size: 11px;
font-weight: normal;
text-align:left;
left: -28px;
margin-top: 10px;
font-family: arial;
}
.caption2 .message
{
position: relative;
top left no-repeat;
border-left:0px;
border-right:0px;
font-size: 11px;
font-weight: normal;
left: 16px;
text-align:left;
margin-top: 10px;
font-family: arial;
}
#content #profile
{
top:0px;
left:400px;
border: none;
background:transparent;
}
#profile .avatar {position: absolute; left: 10px; top: 50px;}
#profile .avatar {
position: absolute;
overflow: hidden;
left: -10px;
top: 70px;
}
#multimedia
{
background:none;
position: absolute;
width:10px; height: 10px;
left:620px;
top:380px;
font-family:tahoma; font-size:10px;
}
#multimedia embed {width: 185px; height: 219px;}
#details
{display:none;}
#details dl#stats dt {color: #000000;}
.section{font-weight: lighter;}
#details h2 {display:none;}
#details #stats {color:#EEEEEE; text-align:center; font-size: 9px;}
#details #info {display:none;}
#details h3, hr, dl{display:none;}
dl#info, dl#stats, #comments dl{ display:inline; }
#header
{
display:none;
border:none;
}
#wishlist
{
overflow-x:hidden;
overflow-y:auto;
margin-top: 130px;
margin-left: 620px;
width: 160px;
height: 380px;
color:#000000;
font-size: 11px;
text-align:center;
font-family:arial;
background:transparent;
border: none;
scrollbar-face-color: #000000;
scrollbar-shadow-color: #000000;
scrollbar-highlight-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #000000;
}
#wishlist ul.items li img {display;}
#wishlist h2 {display:none;}
#profile #bar{background: transparent; display: custom}
#bar #onlineButton {display:none;}
#bar #offlineButton {display:none;}
#bar #ignoreButton {display:none;}
#bar #addButton {background: transparent; url() no-repeat; text-indent: -4000px; position: absolute; top: 260px; left: -60px; width:20px; height:35px;}
#bar #addButton a {background: transparent url() -22px -90px no-repeat;width:50px; height:15px;}
#bar #msgButton {background: transparent; url() no-repeat; text-indent: -4000px; position: absolute; top: 260px; left: 130px; width:20px; height:35px;}
#bar #msgButton a {background: transparent url() -22px -90px no-repeat; width:90px; height:15px;}
#bar #tradeButton {background: transparent; url() no-repeat; text-indent: -4000px; position: absolute; top: 260px; left: 20px; width:50px; height:32px;}
#bar #tradeButton a {background: transparent url() -22px -90px no-repeat; width:55px; height:15px;}
{background: transparent url() no-repeat; text-indent: -4000px; position: absolute; top: 213px; left: -292px; width:20px; height:32px;}
Now that, that is done time to place on ur profile FIRST we need to see if you have right settings
Go To My Gaia> Account Settings>Prefrences Look for Profile And Change it to Classic now go to Account settings>Profile Theme Look at the drop down box change it to Custom once that is done enter your finished code below and your done
DONT FOREGET TO CHANGE WHERE IT SAYS ENTER URL HERE OR IT WILL BE BLACK ALSO DO NOT DELETE THE BARACKETS PLACE UR URL BETWEEN THEM
Check And look For you Profile in the link below find the picture with your name on it
X
To get Your URL Go To The Direct Link And Copy it

After Doing so put it in this code below best if you copy this on to a not pad and make the changes there
Find Where It Says ENTER URL HERE and delete that and replace with your url
*Design And Coding by Tylor Toope (demonic lemon) Please do not steal or edit this without asking
#content #main, #about, #journal, #friends, #multimedia, #comments, #signature{height: auto;}
html{
scrollbar-arrow-color: none;
scrollbar-track-color: none;
scrollbar-face-color: none;
scrollbar-highlight-color: none;
scrollbar-3dlight-color: none;
scrollbar-darkshadow-color: none;
scrollbar-shadow-color: none;
}
#site a:visited {color:#333333; font-weight:none;
text-decoration:none;}
#site a:hover {color:#FFFFFF; font-weight:none; text-decoration:blink;}
#site a:active {color:#FFFFFF; font-weight:none; text-decoration:none;}
#site a:link {color:#FFFFFF; font-weight: none; text-decoration:none;}
#site{margin-left: auto; margin-right: auto; width: 1000px;}
body
{
background-color: #000000;
background-repeat: no-repeat;
}
#content
{
background-color: #000;
background-image:url(ENTER URL HERE);
top center: no-repeat;
border: none;
position:relative;
margin-top:50px;
margin-left:100px;
width: 840px;
height: 680px;
}
#comments h2, #profile .items, #profile H2, #interests,#signature, #signature h2, #about h2, #journal, #journal h2, #profile .caption, #friends, #friends h2, #signature, #signature h2, #about h2, #multimedia h2 {display:none;}
#about
{
overflow-x:hidden;
overflow-y:auto;
margin-top: 380px;
margin-left: 70px;
width: 245px;
height: 222px;
color:#ffffff;
font-size: 11px;
text-align:center;
font-family:arial;
background:transparent;
border: none;
scrollbar-face-color: #000000;
scrollbar-shadow-color: #000000;
scrollbar-highlight-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #000000;
}
#about .links
{text-align: left;font: tahoma;font-color:#666666; font-size: 9px; }
#comments
{
background:transparent;
top left no-repeat;
position: relative;
top: 150px;
margin-left: -145px;
font-family:arial;
font-size: 11px;
scrollbar-arrow-color: #000000;
scrollbar-track-color: #FFFFFF;
scrollbar-face-color: #000000;
scrollbar-highlight-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-shadow-color: #000000;
}
#comments
{font-family:tahoma; font-size: 9px; color: #000000; font-weight: normal; text-decoration: none;
letter-spacing: 0px; text-transform: lowercase; padding: 0px; line-height: 10px;}
#comments
{
overflow: auto; overflow-x: hidden;height: 475px; width: 186px; position: absolute;
}
#comments .caption, #comments .caption2
{margin-bottom: 5px;}
#comments .links
{text-align: left;font: tahoma;font-color:#000000; font-size: 9px; width:80px;}
#comments .caption:before, #comments .caption:after, #comments .caption2:before,
#comments
.caption2:after
{display:none;}
#comments dl dt.avatar, #comments dl dt.avatar2
{display: none;}
#comments .caption
{
background:none;
width: 120px;
margin-left: 0px;
min-height: 70px;
top left no-repeat;
border:none;
border-left: none;
border-right:none;
border-top: solid #666666 1px;
color: #FFFFFF;
filter: alpha(opacity=80); opacity: .8;
}
.caption .message,.caption2 .message {background:transparent;}
#comments .caption2
{
background:none;
width: 120px;
margin-left: 0px;
min-height: 70px;
top left no-repeat;
border:none;
border-left: none;
border-right:none;
border-top: solid #666666 1px;
color: #FFFFFF;
filter: alpha(opacity=80); opacity: .8;
}
.caption .message
{
position: relative;
top left no-repeat;
border-left:0px;
border-right:0px;
font-size: 11px;
font-weight: normal;
text-align:left;
left: -28px;
margin-top: 10px;
font-family: arial;
}
.caption2 .message
{
position: relative;
top left no-repeat;
border-left:0px;
border-right:0px;
font-size: 11px;
font-weight: normal;
left: 16px;
text-align:left;
margin-top: 10px;
font-family: arial;
}
#content #profile
{
top:0px;
left:400px;
border: none;
background:transparent;
}
#profile .avatar {position: absolute; left: 10px; top: 50px;}
#profile .avatar {
position: absolute;
overflow: hidden;
left: -10px;
top: 70px;
}
#multimedia
{
background:none;
position: absolute;
width:10px; height: 10px;
left:620px;
top:380px;
font-family:tahoma; font-size:10px;
}
#multimedia embed {width: 185px; height: 219px;}
#details
{display:none;}
#details dl#stats dt {color: #000000;}
.section{font-weight: lighter;}
#details h2 {display:none;}
#details #stats {color:#EEEEEE; text-align:center; font-size: 9px;}
#details #info {display:none;}
#details h3, hr, dl{display:none;}
dl#info, dl#stats, #comments dl{ display:inline; }
#header
{
display:none;
border:none;
}
#wishlist
{
overflow-x:hidden;
overflow-y:auto;
margin-top: 130px;
margin-left: 620px;
width: 160px;
height: 380px;
color:#000000;
font-size: 11px;
text-align:center;
font-family:arial;
background:transparent;
border: none;
scrollbar-face-color: #000000;
scrollbar-shadow-color: #000000;
scrollbar-highlight-color: #000000;
scrollbar-3dlight-color: #000000;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #000000;
}
#wishlist ul.items li img {display;}
#wishlist h2 {display:none;}
#profile #bar{background: transparent; display: custom}
#bar #onlineButton {display:none;}
#bar #offlineButton {display:none;}
#bar #ignoreButton {display:none;}
#bar #addButton {background: transparent; url() no-repeat; text-indent: -4000px; position: absolute; top: 260px; left: -60px; width:20px; height:35px;}
#bar #addButton a {background: transparent url() -22px -90px no-repeat;width:50px; height:15px;}
#bar #msgButton {background: transparent; url() no-repeat; text-indent: -4000px; position: absolute; top: 260px; left: 130px; width:20px; height:35px;}
#bar #msgButton a {background: transparent url() -22px -90px no-repeat; width:90px; height:15px;}
#bar #tradeButton {background: transparent; url() no-repeat; text-indent: -4000px; position: absolute; top: 260px; left: 20px; width:50px; height:32px;}
#bar #tradeButton a {background: transparent url() -22px -90px no-repeat; width:55px; height:15px;}
{background: transparent url() no-repeat; text-indent: -4000px; position: absolute; top: 213px; left: -292px; width:20px; height:32px;}
Now that, that is done time to place on ur profile FIRST we need to see if you have right settings
Go To My Gaia> Account Settings>Prefrences Look for Profile And Change it to Classic now go to Account settings>Profile Theme Look at the drop down box change it to Custom once that is done enter your finished code below and your done
DONT FOREGET TO CHANGE WHERE IT SAYS ENTER URL HERE OR IT WILL BE BLACK ALSO DO NOT DELETE THE BARACKETS PLACE UR URL BETWEEN THEM
Questing OMG! Hat[/color:8867d59dc8][/size:8867d59dc8]
Any Donations are Appreciated [/size:8867d59dc8][/color:8867d59dc8]
[img:8867d59dc8]http://quest.tektek.org/?q=485&gold=3529142[/img:8867d59dc8]
Any Donations are Appreciated [/size:8867d59dc8][/color:8867d59dc8]
[img:8867d59dc8]http://quest.tektek.org/?q=485&gold=3529142[/img:8867d59dc8]


